Redirect a Parent Page to its Child in WordPress
Sometimes you need to redirect a parent page to its child page, especially if you need to keep a specific type of menu hierarchy. There are several ways to do this, but I prefer using Advanced Custom Fields. This is because it allows content editors control over the redirect, and also allows for greater flexibility in the future.
1. Create a New Template
First create a new page template. The name doesn’t matter, but I like to call mine Redirector so as to be expressive.
2. Assign the Parent Page This New Template
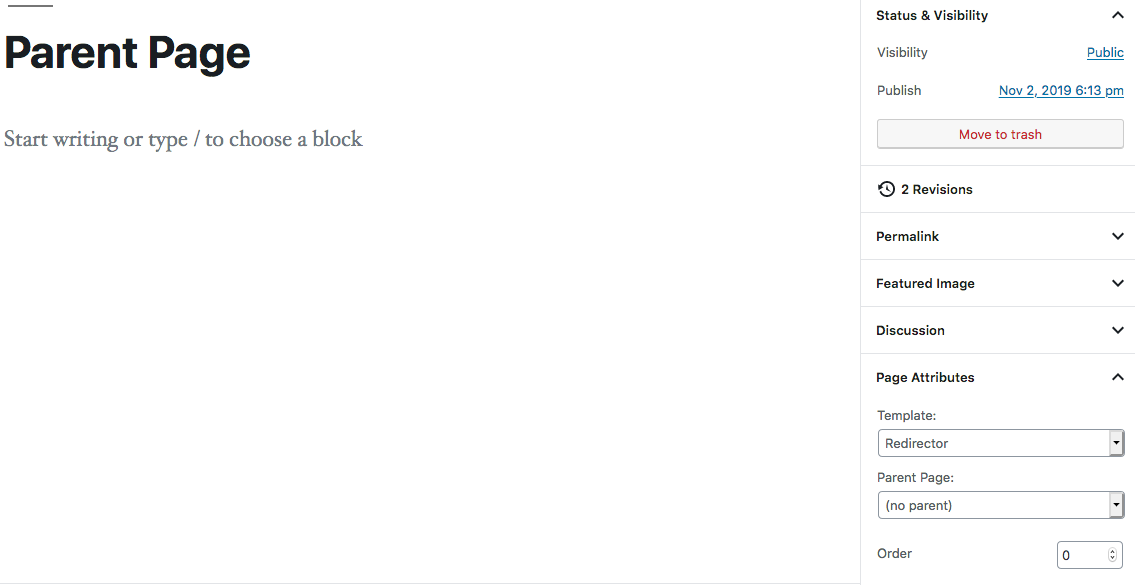
In order for the parent page to have the ability to redirect, we need to assign it to the new template we just created.
3. Create a New Field Group with a Link Field
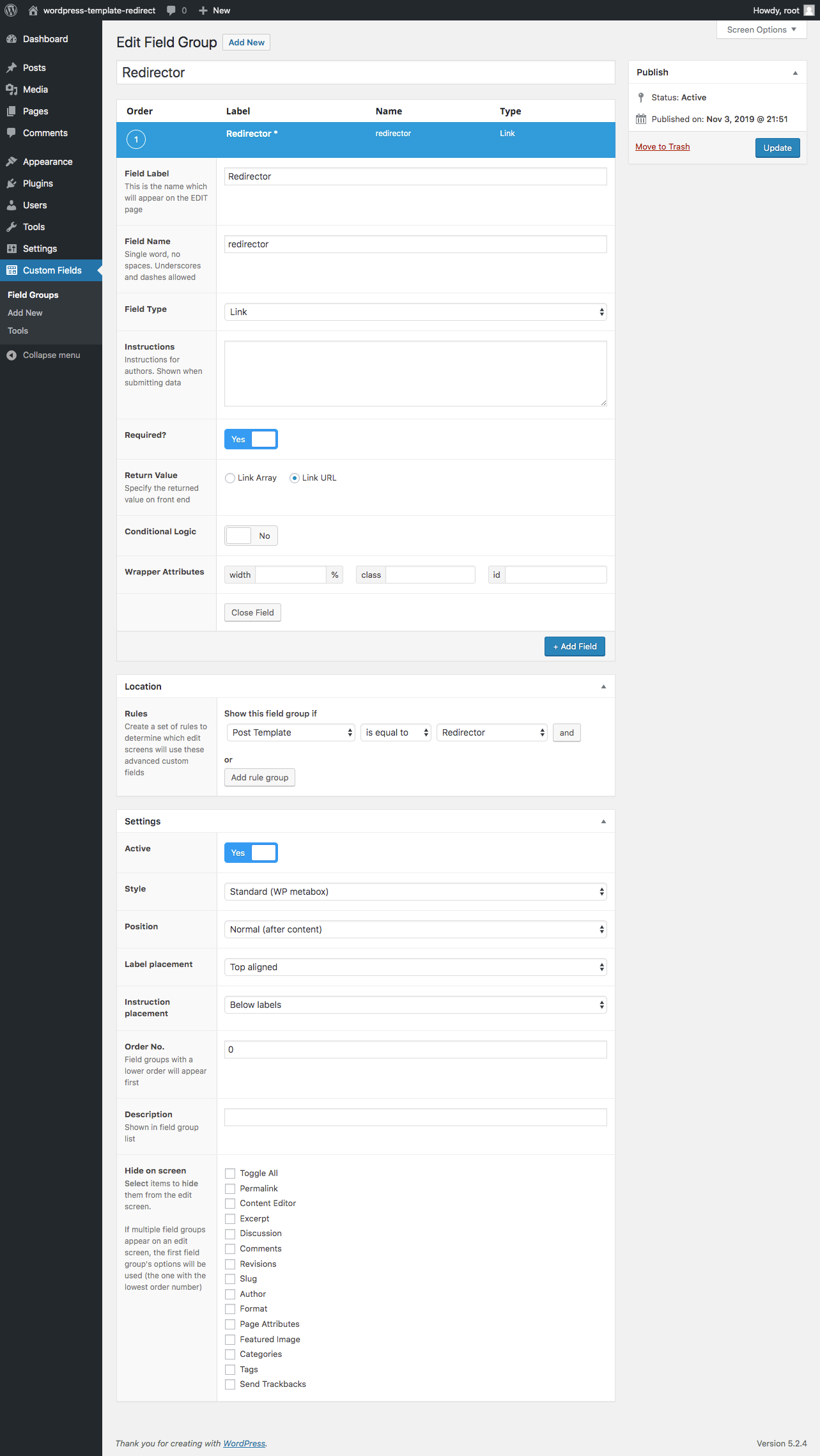
Next we need to create a field to store the url that will act as the redirect. Using Advanced Custom Fields, create a new field group.
- Add a
Linkfield that isRequired, and set the “Return Value” toLink URL - Show this field group if
Post Templateis equal toRedirector
4. Add a Value to the Link Field
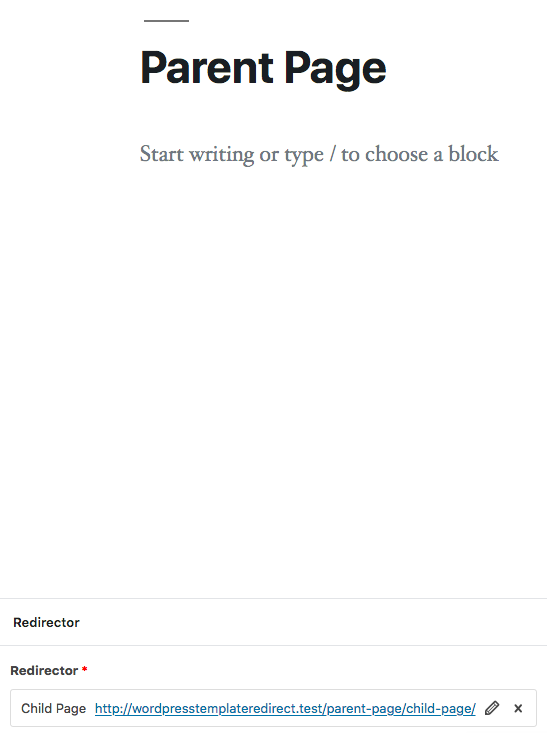
Edit the parent page, and assign the newly created link field a value. You can actually assign it any link you wish, but try assigning it to its child page.
5. Update the Redirector Template
The redirector template needs to then take the value from the link field and actually perform a redirect. We’ll use the wp_redirect() function to do this. Make us to end the statement with exit;. Finally, make sure to conditionally check if there’s a value set to the link field. If there’s no value, redirect to another page. In my case, I just redirect to the home page.