Working with Radio Buttons in Netlify and Gatsby
I recently ran into an issue with Netlify form submissions on a Gatsby site. Specifically, it had to do with a group of radio buttons. I was using Bootsrap, and just used the example code as a starting point to build my form. However, I noticed that my results for that field were not saving correctly.
Problem
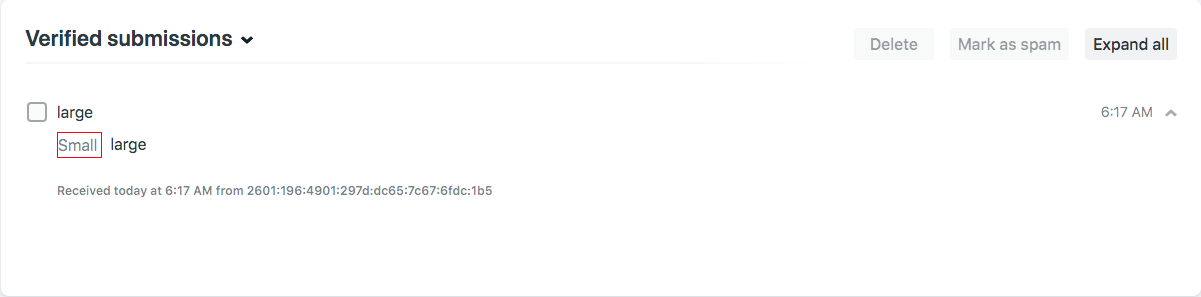
If you don’t wrap the input in a label, the results will save incorrectly as seen below. “Small” should really be “size”, since “size” is the name of the input
Solution
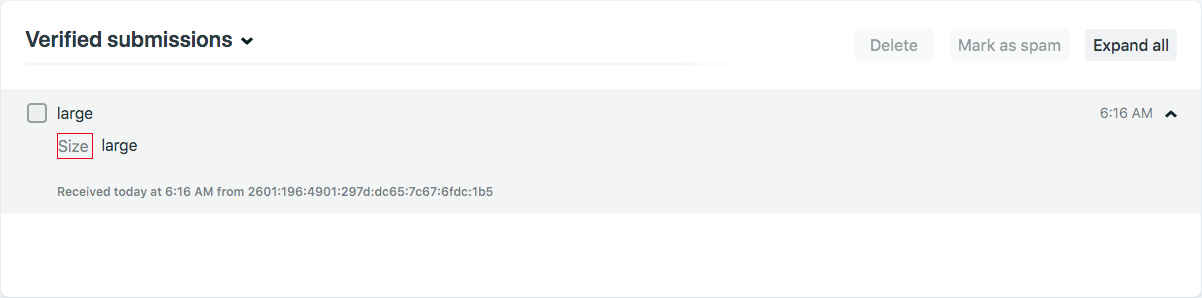
Wrap the input in a label to ensure the name of the input is used in the results.